Markdown in Emberly
Let your thoughts and ideas flow fluently to Emberly using markdown shortcuts

If you are using Emberly to take notes, you may find yourself constantly opening the formatting menu in order to make your text bold, italicized, or create headings. Luckily, Emberly supports markdown shortcuts, which allow you to quickly format your text without having to open the menu each time.
How to use markdown in Emberly
To use a markdown shortcut, type the shortcut key combination into the note field. For example, to create a heading, you would type # followed by the heading text.
Here is a list of the markdown shortcuts that you can use in Emberly:
List of Markdown-shortcuts
At the beginning of any new line or existing block with content:
- Type
-followed byspaceto create a bulleted list. - Type
[]to create a to-do checkbox. (There's nospacein-between.) - Type
1.followed byspaceto create a numbered list. - Type
#followed byspaceto create an H1 heading. - Type
##followed byspaceto create an H2 heading. - Type
###followed byspaceto create an H3 heading. - Type
"followed byspaceto create a quote block. - Type
---times to create a divider block (Type-three times in a row)
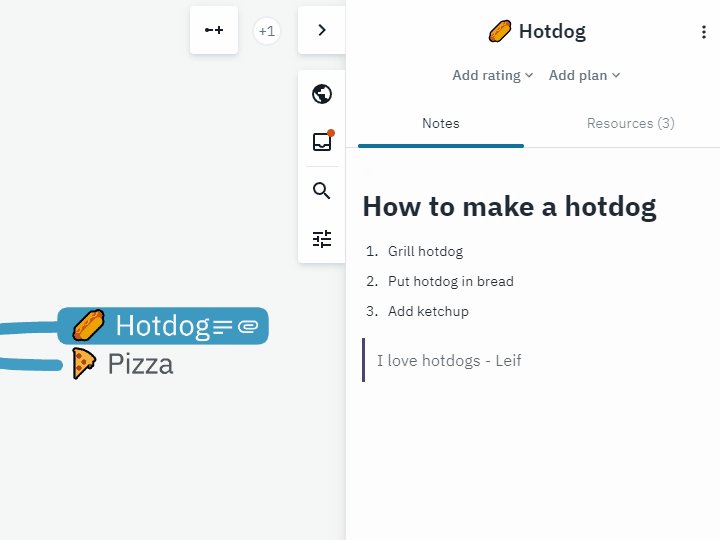
How markdown looks like in Emberly
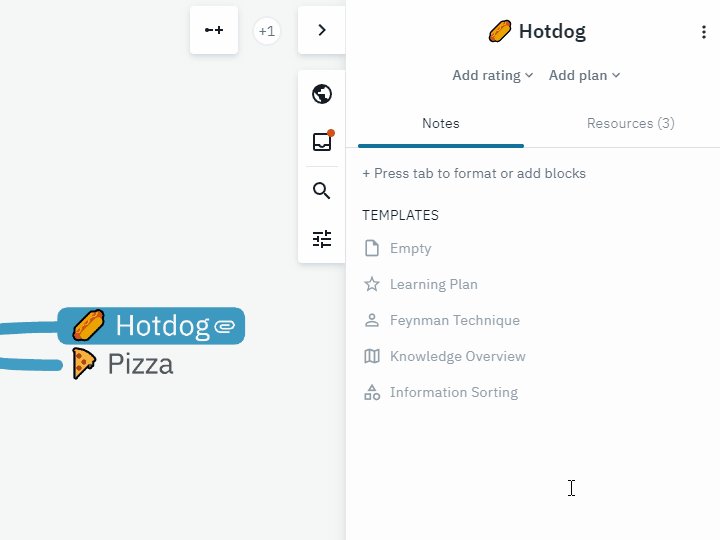
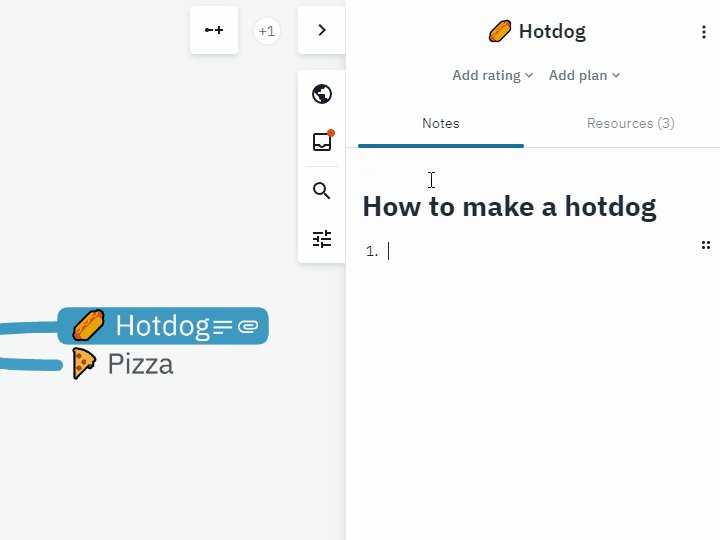
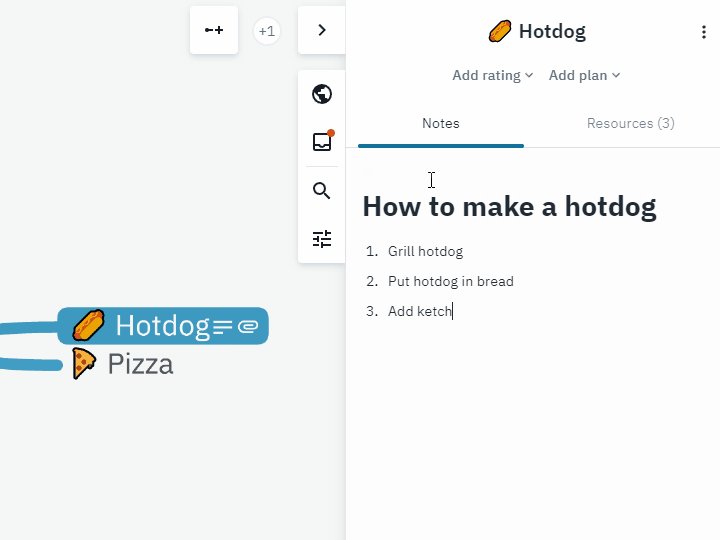
Here's an example of using markdown shortcuts in the app:

That's all for this guide. If you have any questions or feedback, please feel free to send me a mail at gina@ember.ly or contact me on the Emberly discord server.
Have a great day!

